

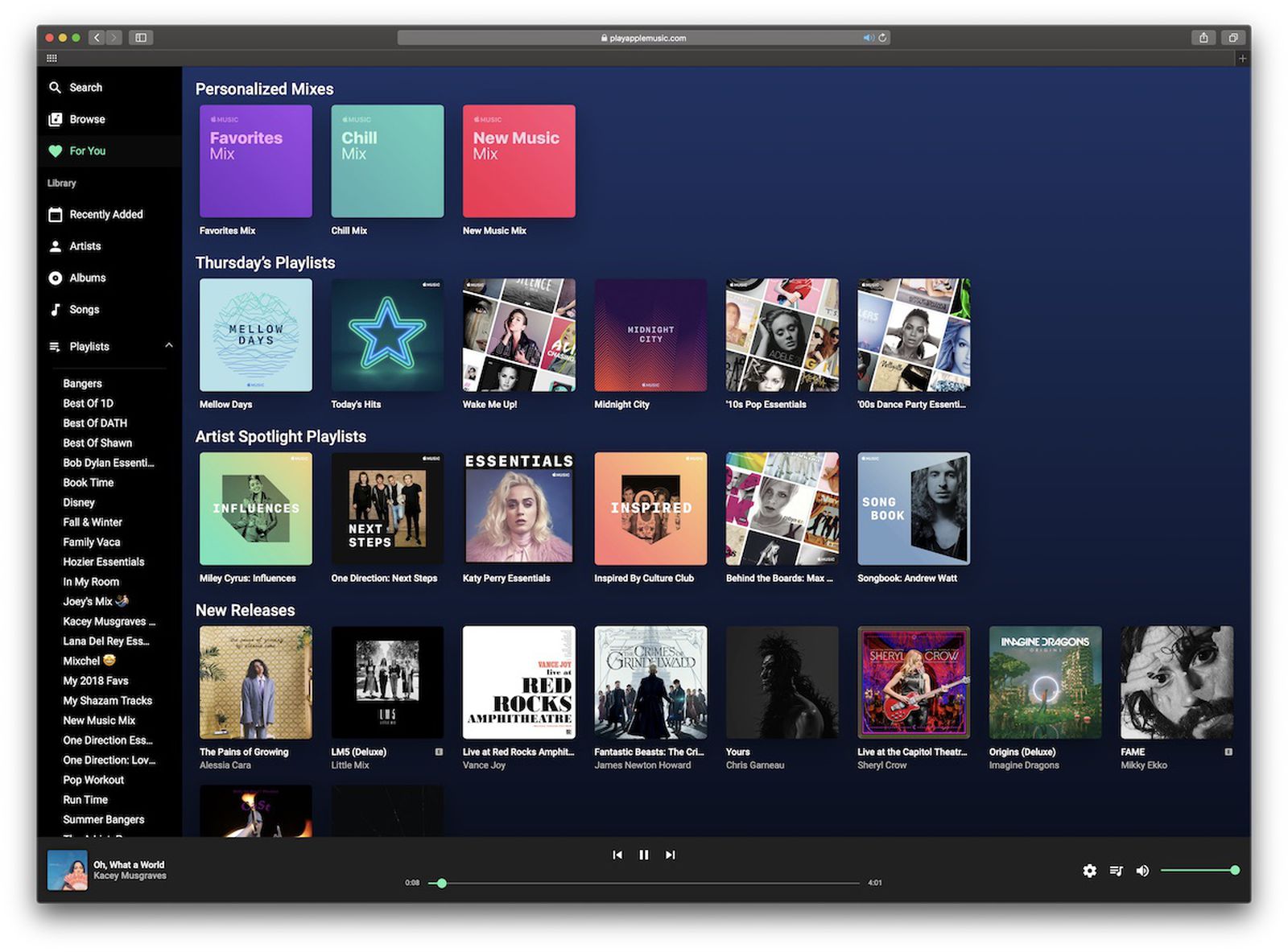
There's no website I could really put this example into, so I'll make it more or less standalone. I will probably go with something simple. Since the stream I'm using doesn't offer album covers, that's not really an option, though. Similar to Rock Antenne Hamburg, there's a label for the currently playing song and an album cover. That's a similar pattern to other websites that have their player sticking to the top of the screen. The grey bar is sticky and stays at the bottom of the view port. There's actually more content on the page (news, upcoming songs, etc.) that is revealed when scrolling. The first impression is that the player is covering the entire screen, whereas in reality, the player itself is only the grey bar at the bottom.

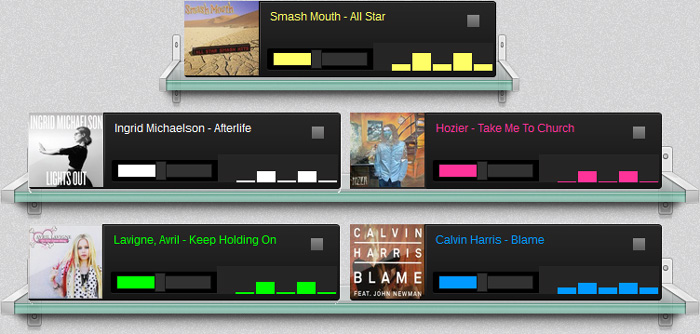
The next example I want to look at, is Wacken Radio, the dedicated radio station for the Wacken Open Air festival:

The focus seems to be on the music, which is exactly what I want. The first example, the player of "Rock Antenne Hamburg", is a good example for how visual clues (the album covers, the text "Jetzt läuft", translating to "Now playing") can greatly enhance the user experience of a radio player. Let's look at a few examples of radio players on the web. It could run in a popup, sit in a navigation, a side bar or a top bar that scrolls with the content. With the stream ready, let's talk about the design next. A popular search engine™ will yield a ton of different stations to test with, so I select one that I personally like. So step 1 is to find a stream and ideally an API endpoint that gives us the currently playing song. There's a lot of radio stations out there that can be used to test the player. No stream, ok - but how do we test the interface, then?Įxcellent question. While this post does not cover how to set up your own stream (that one's for another time), I will show you how to present a stream to your listeners in an accessible and visually appealing way! Like for most tasks, listeners today use a computer and, more specifically, a browser.


 0 kommentar(er)
0 kommentar(er)
